16.2. Создание изображений
Для работы функций, описанных в этом разделе, требуется библиотека GD. Если она не была скомпилирована как часть вашего PHP-модуля, загрузите ее автоматически, отредактировав конфигурационный файл php3.ini , или воспользуйтесь функцией dl. Некоторые из этих функций также требуют других библиотек, которые позволили бы пользоваться файлами шрифтов.
Для создания пустой графики вначале можно воспользоваться функциями imagecreate или такой функцией, как imagecreatefrompng, для загрузки PNG-формата из файла. В этих функциях координаты (0, 0) соответствуют левому верхнему углу и представлены в пикселях. Аналогично, все задающие размеры аргументы представляются в пикселях. Создание изображений с помощью этих функций позволяет выводить изображение в середине сценария, содержащего HTML-код. При этом необходимо разработать отдельный сценарий, отправляющий заголовок Content-type. Такое решение используется во всех приведенных здесь примерах сценариев.
Для функций, использующих шрифты, существует пять встроенных шрифтов, пронумерованных соответственно от 1 до 5. При этом можно добавлять шрифты с номерами выше пяти.
Функции изображений работают с цветами, которые предварительно должны распределяться с помощью одной из функций распределения (например, imagecolorallocate). Эти функции предоставляют в ваше распоряжение индекс палитры. Кроме того, можно использовать несколько констант, определяющих разрисовку с помощью кистей или мозаики. Более подробную информацию по данной теме можно найти в описании функций imagesetbrush, imagesetstyle и imagesettile.
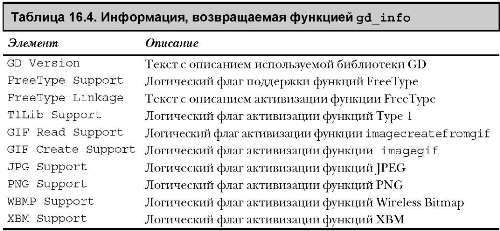
array gd_info()
Функция gd_info возвращает массив с описанием имеющихся в наличии частей библиотеки GD. В табл. 16.4 описываются элементы возвращаемого массива.

image2wbmp(resource image, string file, integer threshold)
Функция image2wbmp выводит в браузере изображение в беспроводном растровом формате (Wireless Bitmap). При указании необязательного аргумента file файл будет сохранен в файле. Необязательный аргумент threshold задает порог между белым и черным цветом для пикселя. Необходимо помнить, что изображения, хранимые в WBMP-формате, являются монохромными. Альтернативой этой функции является функция imagewmp.
boolean imagealphablending(resource image, boolean blendingmode)
Функция imagealphablending управляет отображением изображений в режиме реалистичного цветовоспроизведения в смешанном режиме. В этом режиме пиксели изображения смешиваются с существующими пикселями. Альфа-смешение работает только в режиме реалистичного цветовоспроизведения. boolean imagearc(resource image, integer center_x, integer center_y, integer width, integer height, integer start, integer end, integer color)
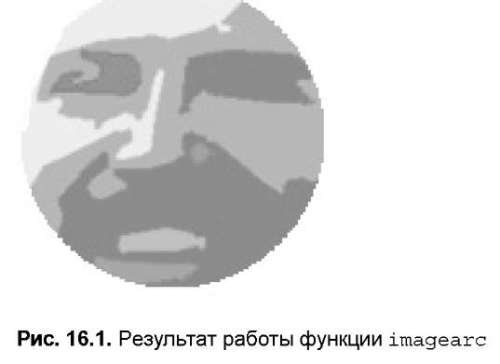
Функция imagearc (листинг 16.4) предназначена для вычерчивания дуги эллипса. Первым аргументом задается изображение. Центр эллипса задается координатами center_x и center_y. Аргументы height и width задают соответствующие параметры в пикселях. Координаты центра эллипса задаются аргументами center_x и center_y. Начальные точки дуги задаются в градусах аргументами start и end. Нулевой градус находится на трехчасовой отметке циферблата и отмеряется по направлению движения часовой стрелки. На рис. 16.1 показан результат работы сценария, представленного в листинге 16.4.
Листинг 16.4. Функция imagearc
<?php /*
** вырезать круговое изображение из картинки
*/
// попытка открыть изображение с подавлением сообщений об ошибках if(!($image = @imagecreatefrompng("leonatkinson.png")))
{
//ошибка, перед выходом создается ошибочное изображение $image = imagecreate(200,200);
$colorWhite = imagecolorallocate($image, 255, 255, 255); $colorBlack = imagecolorallocate($image, 0, 0, 0); imagefill($image, 0, 0, $colorWhite);
imagestring($image, 4, 10, 10, "Couldn't load image!",
$colorBlack); header("Content-type: image/png"); imagepng($image); exit();
}
// для того чтобы работала прозрачность, убедиться в том, что находимся в режиме палитры
imagetruecolortopalette($image, FALSE, 32); //создать прозрачный цвет
$colorMagenta = imagecolorallocate($image, 255, 0, 255);
// нарисовать круг
imagearc($image,
70, 140,
120, 120,
0, 360,
$colorMagenta); // залить пространство вне круга пурпурным цветом imagefilltoborder($image, 0, 0,$colorMagenta, $colorMagenta); // перевести пурпурный цвет в прозрачный режим imagecolortransparent($image, $colorMagenta); // отправить полученное изображение header("Content-type: image/png"); imagepng($image);
?>

PHP. Обработка изображений и графики. Часть Третья.
23-02-2015
| << Предыдущая статья | Следующая статья >> |
| PHP. Обработка изображений и графики. Часть Вторая. | PHP. Обработка изображений и графики. Часть Четвёртая. |