25.4. Круговые диаграммы
Круговые диаграммы являются хорошим способом отображения доли определенных показателей в суммарном показателе. Данные представляются сектором круга и выделяются определенным цветом. Условные обозначения раскрывают связь между значением и обозначением на диаграмме.
Как следует из самого названия круговой диаграммы, она представляется в виде круга и является более сложным объектом, чем гистограмма. Функции создания изображений, имеющиеся в PHP, позволяют создать сектор круга. Поскольку каждый сектор является частью целого, сценарий должен принять решение, сколько градусов отводится под каждый сектор, разделив значение, отведенное для данного сектора, на суммарную величину. Затем наступает очередь функции imagefilledarc.
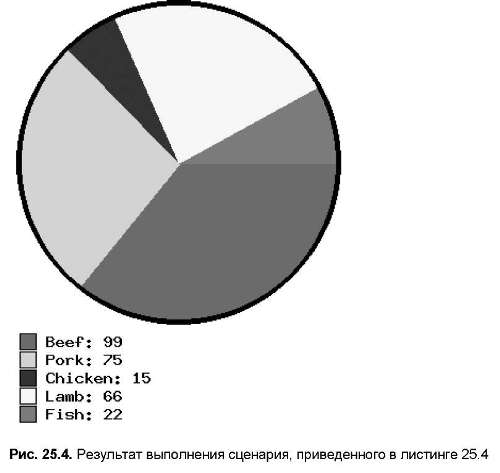
Как и в случае с гистограммой, данные, используемые в круговой диаграмме, задаются в массиве, заданном в листинге 25.4. Конечно, можно обновлять значения массива каждый раз, когда изменяются данные, но лучше выбирать данные из базы данных. Результат работы сценария представлен на рис. 25.4.
Листинг 25.4. Создание круговой диаграммы
<?php
// инициализация параметров $ChartDiameter = 300;
$ChartFont = 5;
$ChartFontHeight = imagefontheight($ChartFont); $ChartData = array(
"Beef"=>"99",
"Pork"=>"75",
"Chicken"=>"15",
"Lamb"=>"66",
"Fish"=>"22"); //задать размеры графика $ChartWidth = $ChartDiameter + 20; $ChartHeight = $ChartDiameter + 20 +
(($ChartFontHeight + 2) * count($ChartData));
// получить итоговое значение $ChartTotal = array_sum($ChartData); // задать центр диаграммы $ChartCenterX = $ChartDiameter/2 + 10; $ChartCenterY = $ChartDiameter/2 + 10; // создать изображение
$image = imagecreate($ChartWidth, $ChartHeight); imageantialias($image, TRUE);
// создать круглую кисть для прорисовки границ $dot = imagecreate(10, 10);
$dotColorBlack = imagecolorallocate($dot, 0, 0, 0); $dotColorTransparent = imagecolorallocate($dot, 255, 0, 255); imagecolortransparent($dot, $dotColorTransparent); imagefill($dot, 0, 0, $dotColorTransparent); imagefilledellipse($dot, 4, 4, 5, 5, $dotColorBlack); imagesetbrush($image, $dot); // распределить цвета
$colorBody = imagecolorallocate($image, 0xFF, 0xFF, 0xFF);
$colorBorder = imagecolorallocate($image, 0x00, 0x00, 0x00);
$colorText = imagecolorallocate($image, 0x00, 0x00, 0x00);
$colorSlice = array(
imagecolorallocate($image, 0xFF, 0x00, 0x00), imagecolorallocate($image, 0x00, 0xFF, 0x00), imagecolorallocate($image, 0x00, 0x00, 0xFF), imagecolorallocate($image, 0xFF, 0xFF, 0x00), imagecolorallocate($image, 0xFF, 0x00, 0xFF), imagecolorallocate($image, 0x00, 0xFF, 0xFF), imagecolorallocate($image, 0x99, 0x00, 0x00), imagecolorallocate($image, 0x00, 0x99, 0x00), imagecolorallocate($image, 0x00, 0x00, 0x99), imagecolorallocate($image, 0x99, 0x99, 0x00), imagecolorallocate($image, 0x99, 0x00, 0x99), imagecolorallocate($image, 0x00, 0x99, 0x99));
// залить фон
imagefill($image, 0, 0, $colorBody); /*
** прорисовать каждый сектор
*/
$Degrees = 0; $slice=0;
foreach($ChartData as $label=>$value)
{
$StartDegrees = round($Degrees); $Degrees += (($value/$ChartTotal)*360); $EndDegrees = round($Degrees);
$CurrentColor = $colorSlice[$slice%(count($colorSlice) //нарисовать сектор imagefilledarc( $image,
$ChartCenterX, $ChartCenterY,
$ChartDiameter,$ChartDiameter, $StartDegrees, $EndDegrees,
$CurrentColor, IMG_ARC_PIE);
//нарисовать сектор $LineY = $ChartDiameter + 20 + ($slice*($ChartFontHeight+2));
imagerectangle($image, 10,
$LineY,
10 + $ChartFontHeight, $LineY+$ChartFontHeight, $colorBorder); imagefilltoborder($image, 12,
$LineY + 2,
$colorBorder, $CurrentColor); imagestring($image, $ChartFont,
20 + $ChartFontHeight, $LineY,
"$label: $value", $colorText); $slice++;
}
// начертить границу imageellipse($image,
$ChartCenterX, $ChartCenterY,
$ChartDiameter,$ChartDiameter,
IMG_COLOR_BRUSHED);
// вывести изображение header("Content-type: image/png"); imagepng($image);
?>

25.5. Вытянутые однопиксельные изображения
Описанный в этом разделе метод извлекает преимущество из возможностей большинства браузеров использовать свойства длины и ширины тега изображения. Для этого не требуется расширения GD, так как оно в действительности не манипулирует изображением. Оно использует возможности браузера для удлинения изображений, чтобы соответствовать заданному тегу IMG. Это позволяет удлинить однопик-сельное изображение, чтобы получить большой столбец.
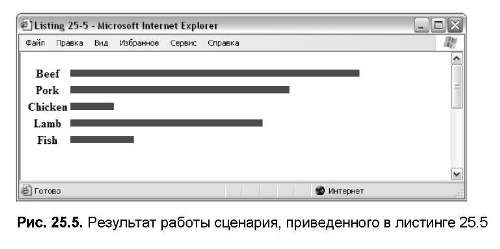
Обратимся к рис. 25.5. HTML-таблица здесь используется для того, чтобы выровнять обозначения и столбцы. Наибольший элемент данных заполнит 100% ширины графика, которая задается переменной graphWidthMax. Элементы выбираются из массива данных и масштабируются относительно значения переменной graphWidthMax. Это позволяет создавать горизонтально ориентированный график, но этим же методом можно воспользоваться для создания вертикального графика. Для того чтобы обеспечить правильность отображения графика во всех браузерах, можно потратить несколько секунд и предварительно очистить изображение.
Листинг 25.5. Гистограмма с использованием вытянутых изображений
<?php
//инициализация параметров $graphWidthMax = 4 0 0; $graphData = array(
"Beef"=>"99",
"Pork"=>"75",
"Chicken"=>"15",
"Lamb"=>"66",
"Fish"=>"22");
$barHeight = 10; $barMax = max($graphData);
print("<table border="0">n");
foreach($graphData as $label=>$rating)
{
//вычислить длину
$barWidth = intval($graphWidthMax * $rating/$barMax);
print("<tr>n"); //обозначение
print("<th>$label</th>n");
//data
print("<td>");
print("<img src="reddot.png" ");
print("width="$barWidth" height="$barHeight" ");
print("border="0">");
print("</td>n");
print("</tr>n");
}
print("</table>n");
?>

PHP. Создание графических изображений. Часть Четвёртая.
15-06-2015
| << Предыдущая статья | Следующая статья >> |
| PHP. Создание графических изображений. Часть Третья. | PHP. Создание программного обеспечения |